Build Graphical Hello World
Continuing on from the previous page, we will now be using SplashKit to create a GUI (Graphical User Interface) Hello World program.
Create a project folder
Each C# project needs a new folder. Create a HelloGui folder for this one.
# If you are in the Documents/Code/HelloWorld folder at the moment...cd ..# Make sure you are in your Documents/Code folder now!mkdir HelloGui# Now move into the folder - where the new project will gocd HelloGuidotnet new consoledotnet add package SplashKitcode .Copy the following code and paste it into your Program.cs file (replacing existing code) and then run your program using dotnet run:
using static SplashKitSDK.SplashKit;
OpenWindow("My First GUI Program", 640, 480);
ClearScreen(ColorWhite());DrawText("Hello World! - using SplashKit shapes:", ColorBlack(), 50, 50);
// HFillRectangle(ColorRed(), 50, 100, 20, 100);FillRectangle(ColorRed(), 70, 140, 40, 20);FillRectangle(ColorRed(), 110, 100, 20, 100);
// EFillRectangle(ColorOrange(), 150, 100, 20, 100);FillRectangle(ColorOrange(), 170, 100, 40, 20);FillRectangle(ColorOrange(), 170, 140, 20, 20);FillRectangle(ColorOrange(), 170, 180, 40, 20);
// LFillRectangle(ColorGold(), 230, 100, 20, 100);FillRectangle(ColorGold(), 250, 180, 40, 20);
// LFillRectangle(ColorGreenYellow(), 310, 100, 20, 100);FillRectangle(ColorGreenYellow(), 330, 180, 40, 20);
// OFillEllipse(ColorLimeGreen(), 390, 100, 80, 100);FillEllipse(ColorWhite(), 410, 120, 40, 60);
// WFillTriangle(ColorGreen(), 50, 250, 90, 370, 120, 250);FillTriangle(ColorGreen(), 90, 250, 120, 370, 160, 250);FillTriangle(ColorWhite(), 70, 250, 90, 310, 110, 250);FillTriangle(ColorWhite(), 100, 250, 120, 310, 140, 250);FillRectangle(ColorWhite(), 70, 350, 80, 30);
// OFillEllipse(ColorBlue(), 170, 250, 80, 100);FillEllipse(ColorWhite(), 190, 270, 40, 60);
// RFillTriangle(ColorBlueViolet(), 270, 250, 270, 350, 340, 350);FillTriangle(ColorWhite(), 252, 250, 252, 350, 320, 350);FillEllipse(ColorBlueViolet(), 252, 250, 80, 60);FillEllipse(ColorWhite(), 270, 270, 40, 20);FillRectangle(ColorWhite(), 252, 250, 20, 100);FillRectangle(ColorBlueViolet(), 270, 250, 20, 100);
// LFillRectangle(ColorPurple(), 360, 250, 20, 100);FillRectangle(ColorPurple(), 380, 330, 40, 20);
// DFillEllipse(ColorMagenta(), 420, 250, 100, 100);FillEllipse(ColorWhite(), 440, 270, 60, 60);FillRectangle(ColorWhite(), 420, 250, 30, 100);FillRectangle(ColorMagenta(), 450, 250, 20, 101);
// !FillRectangle(ColorPink(), 550, 250, 20, 60);FillCircle(ColorPink(), 560, 340, 10);
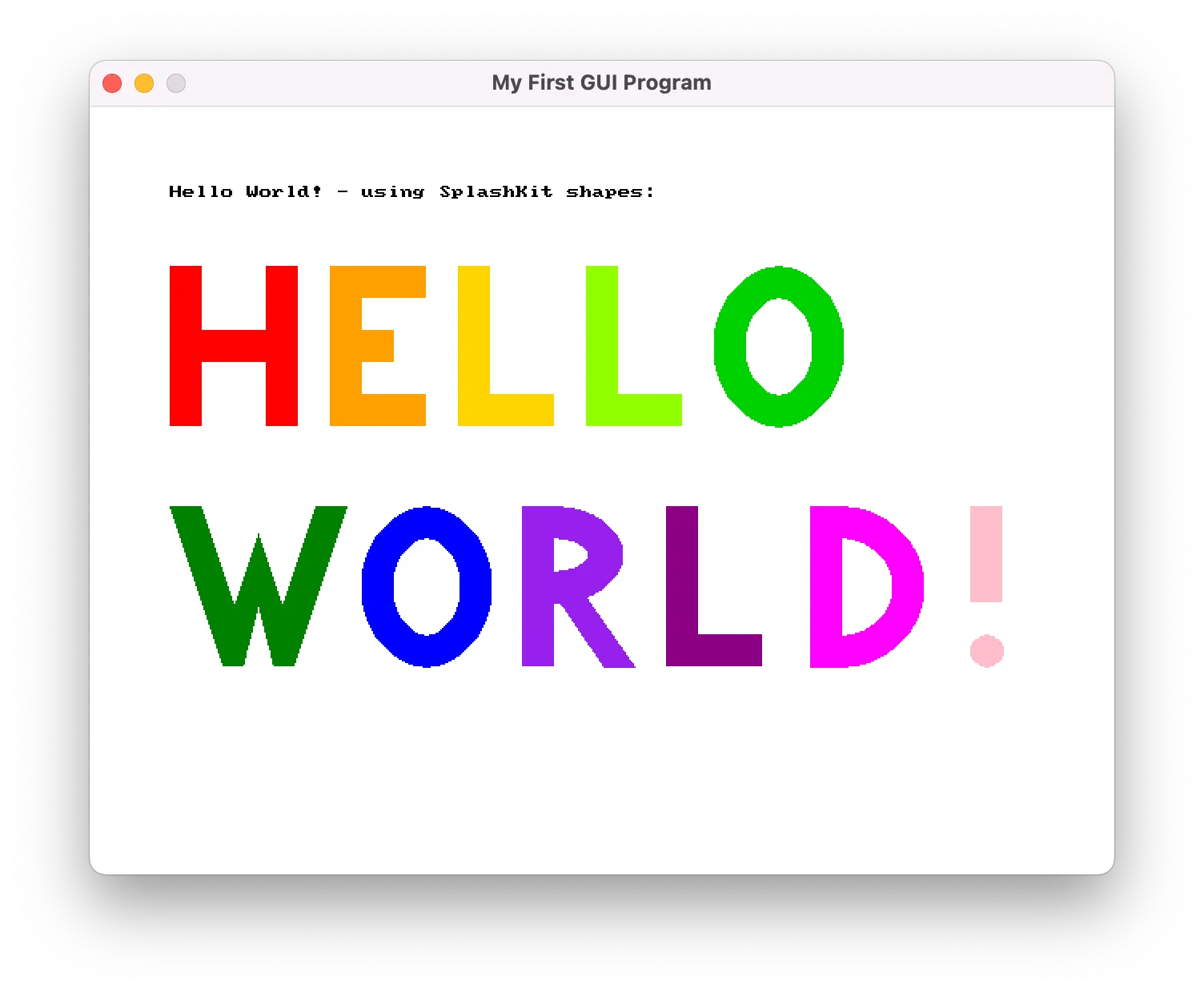
RefreshScreen();Delay(5000);Here is what the code above will create:

Yes… The program above was created using just 3 shapes - Rectangles, Ellipses, and Triangles! (Well… 4 if you count the last little Circle on the exclamation mark)